모지Lee 입니다.
이건 제가 만든 웹페이지 입니다.
https://playzapangi.cafe24.com/
Play 자판기
심심풀이 테스트가 한 곳에!! 별도의 회원가입 필요없이 그냥 즐기면 OK
playzapangi.cafe24.com
간단한 OX퀴즈를 변형해서 만들어 보았어요!!
https://playzapangi.cafe24.com/contents/metaCognitionTest/metaCognitionTestDesc.html
Play 자판기 [메타인지테스트]
자신의 메타인지능력을 확인해보자!!
playzapangi.cafe24.com
https://playzapangi.cafe24.com/contents/mociTest/mociTestDesc.html
Play 자판기 [강박증테스트]
강박증상을 스스로 진단해 볼 수 있는 테스트입니다.
playzapangi.cafe24.com
코로나 때문에 집콕이 길어지면서 컴퓨터 앞에 앉아있는 시간이 늘어가고 있네요.
웹 공부를 하면서 웹페이지를 하나하나 만들다 보니 글로 작성해서 인터넷 세상에 저장해 놔도 나쁘지는 않을 것 같아 이렇게 글을 시작해봅니다.
Visual Studio Code나 Eclipse 등 다양한 웹 코드 작성 프로그램이 있지만 저는 구름 IDE로 진행을 하려고 합니다.
각각의 장단점이 있겠지만 항상 코딩을 시작할 때 제일 어렵고 시간을 많이 할애하는 부분이 개발 환경 설정이라고 생각합니다.
구름 IDE 같은 경우는 따로 설정을 많이 요하지는 않아서 그게 편해서 쓰게 되네요. ㅎㅎ
구름IDE - 설치가 필요없는 통합개발환경 서비스
구름IDE는 언제 어디서나 사용 가능한 클라우드 통합개발환경(Integrated Development Environment IDE)을 제공합니다. 웹브라우저만 있으면 코딩, 디버그, 컴파일, 배포 등 개발에 관련된 모든 작업을 클라
ide.goorm.io
위에 링크를 타고 가셔서 가입을 하면 최대 5개 정도의 프로젝트를 생성할 수 있는 걸로 알고 있습니다.

회원 가입 완료 후 로그인을 하게 되면...

위와 같은 화면이 나옵니다. 처음에는 당연히 아무것도 없을 테니깐 새로운 컨테이너를 생성하도록 하겠습니다.


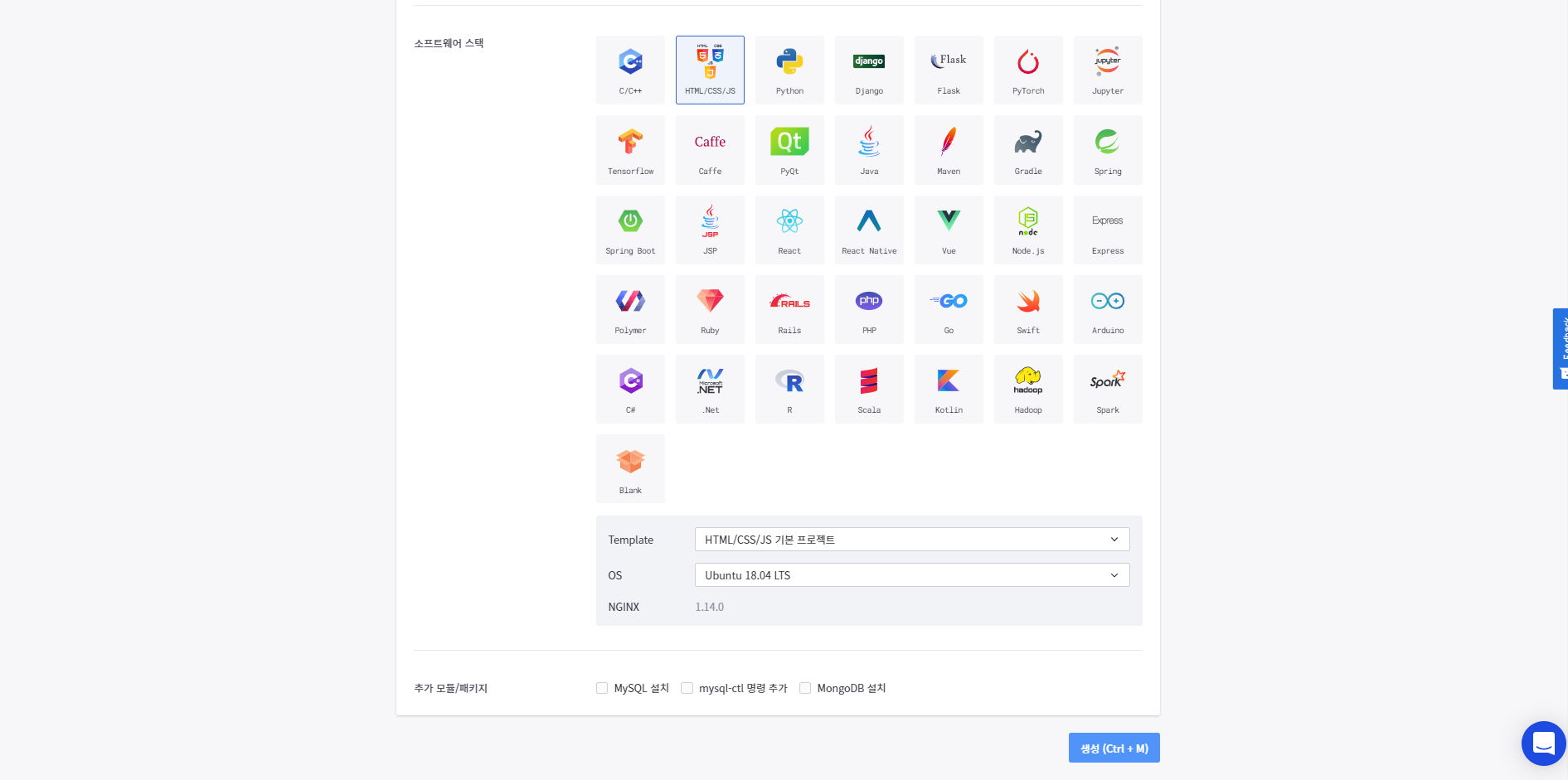
이름, 설명(입력 안 하셔도 무관)을 입력 후 다음 사항들은 따로 건들지 않았습니다.
소프트웨어 스택에서 웹 개발을 진행할 것이기 때문에 HTML/CSS/JS를 선택하고 오른쪽 하단에 생성 버튼을 클릭해 줍니다. 그러고 나면..

위와 같이 컨테이너가 성공적으로 생성되었다고 알림이 뜹니다.

컨테이너 실행을 하게 되면 위와 같이 기본적인 웹 개발 환경이 갖추어집니다.
Hello, goorm! 써진 곳에 아무 내용이나 친 후에 Ctrl + s를 눌러 저장하시면 오른쪽 화면이 변경되어 있는 것을 볼 수 있습니다.
index.html에서는 HTML과 JavaScript 코드를 진행하고, style.css에서는 Css 코드를 진행합니다.
사람 몸으로 비유하자면 index.html에서는 사람의 몸과 내장, 그리고 그 내장들이 하는 기능들을 작성하고, style.css에서는 만들어진 사람 몸을 멋있게 꾸미는 기능들을 작성합니다.
처음 써보는 글이라 두서없이 적다 보니 엉망이네요
모지리라 어쩔 수가 없습니다. TㅅT
그럼 다음으로 넘어가겠습니다.
'웹' 카테고리의 다른 글
| 카카오 애드핏 kakao Adfit 웹페이지에 광고 넣기 Web HTML JavaScript (2) | 2021.04.01 |
|---|---|
| MARQUEE 태그를 이용하여 웹페이지에 간단하게 움직이는 텍스트를 만들어보자! Web HTML JavaScript (0) | 2021.03.29 |
| SweetAlert2 Html alert 창을 쉽게 꾸며보자!! 디자인 변경 라이브러리 Web HTML JavaScript (0) | 2021.03.17 |
| 간단한 OX 퀴즈 웹페이지 만들기 - 세엣 Web HTML JavaScript (12) | 2021.03.15 |
| 간단한 OX 퀴즈 웹페이지 만들기 - 두울 Web HTML JavaScript (0) | 2021.03.05 |



댓글