모지Lee 입니다.
이건 제가 만든 웹페이지 입니다.
https://playzapangi.cafe24.com/
Play 자판기
심심풀이 테스트가 한 곳에!! 별도의 회원가입 필요없이 그냥 즐기면 OK
playzapangi.cafe24.com
오랜만에 글을 쓰는 것 같네요.
요새 허리가 너무 안 좋아서 병원도 다니고 약도 먹고 하지만 오래 앉아 있기가 여간 힘든 게 아니네요 T0T
진짜 허리가 생명이네요 ㅠ y ㅠ
여러분들도 항상 허리 조심하시고, 스트레칭을 생활화합시다!
이번에는 간단한 로또 번호 추첨하는 프로그램을 만들어 볼까 해요.
여담으로 이 프로그램을 돌려서 나온 숫자로 K가 로또를 샀는데 5천원이 당첨이 되었어요!!!!! ㅋㅋㅋ
이번에도 먼저 설계를 해야겠죠.
간단하게 로직을 짜거나 프로그램을 만들어도 설계가 중요한 거 같아요.
무작정 코딩을 시작하면 코드가 뒤죽박죽이 될 수도 있고, 프로그램의 방향성도 잃을 수 있는 거 같아요.


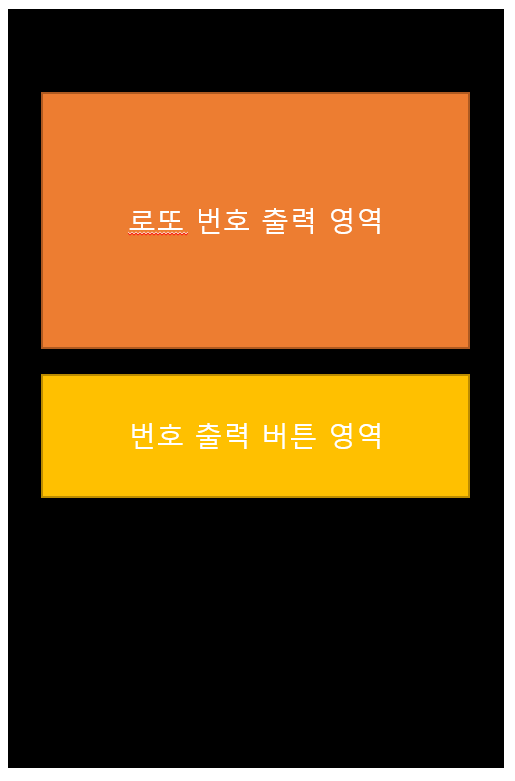
이번에도 OX 퀴즈처럼 간단하게 만들어 볼까 해요.
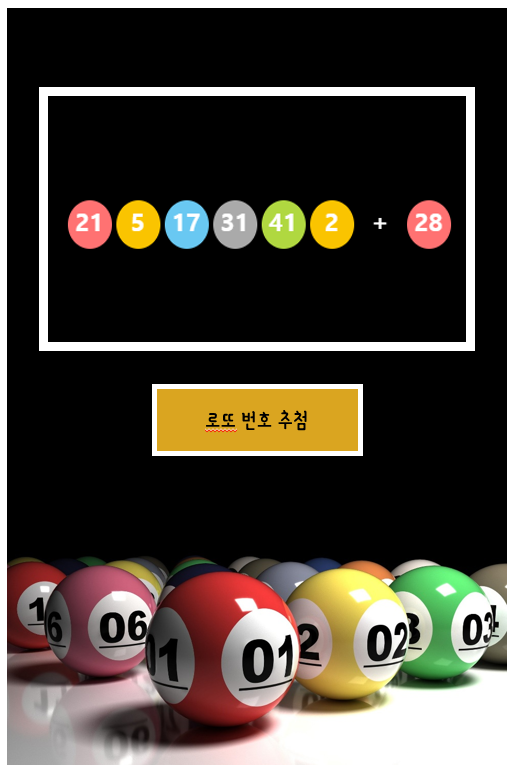
로또 번호 추첨 버튼을 누르게 되면 무작위 번호를 뽑아서 로또 번호 출력 영역에 표현해 주는 방식으로 코딩을 하려고 해요.
▶ 이미지가 필요할 경우
혹시나 자신이 만든 사이트에 이미지가 필요한 경우 구글에서 검색해서 그냥 사용하게 되면 혹여 나중에라도 문제가 될 수 있기 때문에 저는 이곳에서 주로 이미지를 얻곤 해요.
구글처럼 방대한 자료가 있는 건 아니지만 그래도 상업적으로 사용할 수 있기 때문에 좋은 거 같아요.
<!DOCTYPE html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="lotto-div">
<!-- 로또 번호 출력 영역 -->
<div class="lotto-number-div">
<div class="lotto-number-sub-div" id="lotto_num_sub_id">
</div>
</div>
<!-- 번호 출력 버튼 영역 -->
<div class="lotto-button-div">
<button class="lotto-button" id="lotto_btn_id" onclick="lottoFunc();">
로또 번호 추첨
</button>
</div>
</div>
<!-- 기능 영역 -->
<script>
</script>
</body>
</html>< index.html >
body {
background: url(./img/backgroundImg.png);
background-repeat: no-repeat;
height: 100vh;
background-position: center;
background-size: 100% 100%;
}
.lotto-div {
width: 100%;
height: 400px;
padding-top: 50px;
}
.lotto-number-div {
border: 10px solid #fff;
width: 350px;
height: 250px;
margin: 0 auto;
}
.lotto-button-div {
width: 100%;
height: 150px;
padding-top: 50px;
text-align: center;
}< style.css >
앞에서 설계한 데로 각각의 영역을 나눠 주었어요.
배경 이미지는 전에 OX퀴즈 만들기에서와 같이 이미지 폴더에 넣어 줍니다.
오늘은 설계와 영역을 나누고 다음 시간에 완성해 보도록 하겠습니다.
내용이 부실해도 어쩔 수가 없습니다. 모지리니깐요~~!
그럼 뿅~~~
'웹' 카테고리의 다른 글
| 간단한 웹 테스트 퀴즈 - 하나 ( 유행어 퀴즈 테스트 ) Web HTML JavaScript (2) | 2021.09.21 |
|---|---|
| 간단한 로또 Lotto 번호 추첨기 웹페이지 만들기 - 두울 Web HTML JavaScript (0) | 2021.05.23 |
| 카카오 애드핏 kakao Adfit 웹페이지에 광고 넣기 Web HTML JavaScript (2) | 2021.04.01 |
| MARQUEE 태그를 이용하여 웹페이지에 간단하게 움직이는 텍스트를 만들어보자! Web HTML JavaScript (0) | 2021.03.29 |
| SweetAlert2 Html alert 창을 쉽게 꾸며보자!! 디자인 변경 라이브러리 Web HTML JavaScript (0) | 2021.03.17 |



댓글