모지Lee 입니다.
이건 제가 만든 웹페이지 입니다.
https://playzapangi.netlify.app/
Play 자판기
심심풀이 테스트가 한 곳에!! 별도의 회원가입 필요없이 그냥 즐기면 OK
playzapangi.netlify.app
간단한 OX퀴즈를 변형해서 만들어 보았어요!!
https://playzapangi.netlify.app/abbreviationtest/abbreviation
Play 자판기 [신조어 테스트]
핵인싸가 되기위한 첫걸음, 신조어테스트부터 츄라이츄라이!!
playzapangi.netlify.app
https://playzapangi.netlify.app/cleantest/cleanscore
Play 자판기 [청결도 테스트]
당신의 위생은 안녕하신가요? 코로나시대에 나는 살아남을 수 있을까요?
playzapangi.netlify.app
저번 글에 이어서 간단한 OX 퀴즈 웹 만들기를 이어가도록 하겠습니다.
간단하게 어떻게 만들어볼까 하다가 이런 식으로 진행하면 될 것 같다는 생각을 했네요

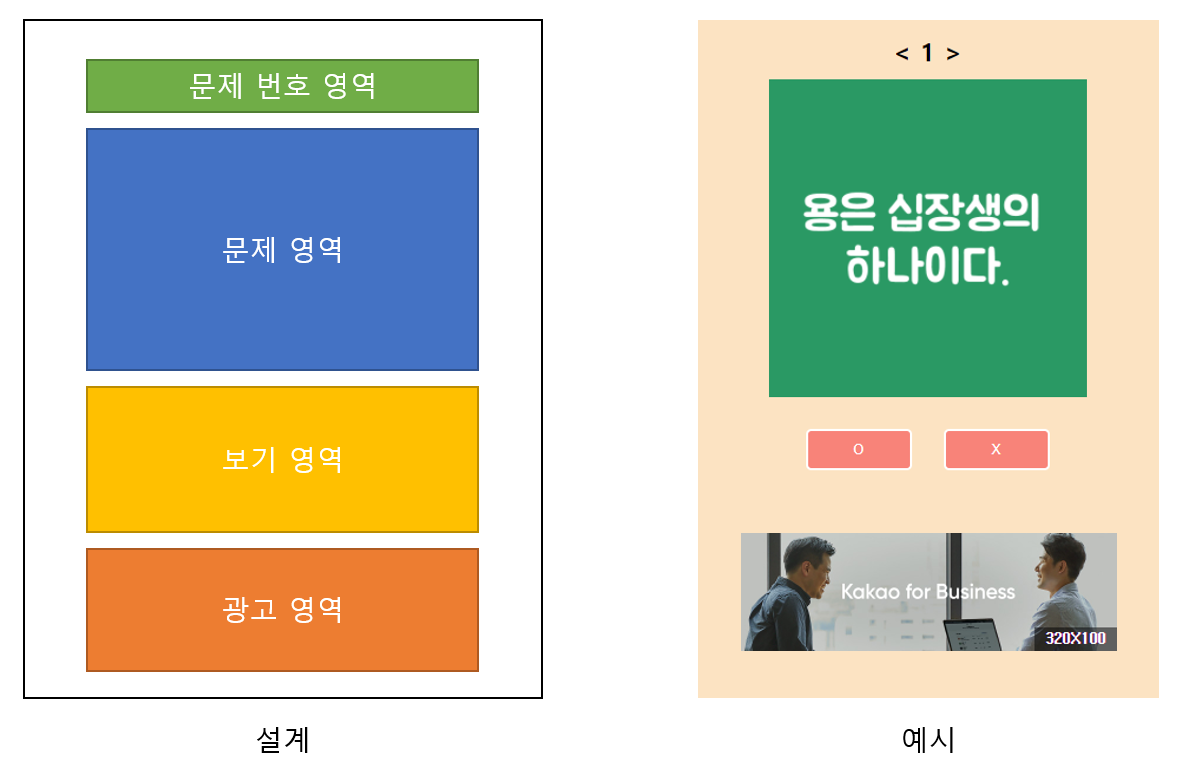
영역을 4개로 나누고 각각 세부 사항을 디자인하고 기능을 추가하도록 하겠습니다.
- 문제 번호 영역 : 각 문제의 번호가 증가함을 보여줍니다.
- 문제 영역 : 저는 이미지를 활용해서 사용자가 OX 중 하나를 선택하면 바로 다음 문제(이미지)가 나오도록 설정하였습니다. 이미지를 사용하지 않고 텍스트로 작성해도 됩니다.
- 보기 영역 : OX 버튼이 위치합니다. 클릭을 통해 다음 문제로 넘어가도록 기능을 설정하고, 모든 문제를 다 풀었을 시 결과 보기 버튼이 활성화되도록 하였습니다.
- 광고 영역 : 카카오 애드핏을 활용하였습니다.
body {
background-color: #fce3c2;
}
.number {
margin-top: 20px;
margin-bottom: 20px;
text-align: center;
}
.problem {
text-align: center;
margin-bottom: 30px;
}
.answer {
text-align: center;
}
.admin {
}< style.css >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<link rel="stylesheet" href="style.css">
<!-- sweetalert2 -->
<script src="//cdn.jsdelivr.net/npm/sweetalert2@10"></script>
</head>
<body>
<!-- 번호 영역 -->
<div class="number" id="number_id">
</div>
<!-- 문제 영역 -->
<div class="problem" id="problem_id">
</div>
<!-- 보기 영역 -->
<div class="answer" id="answer_id">
</div>
<!-- 광고 영역 -->
<div class="admin">
</div>
<!-- 기능 영역 -->
<script>
</script>
</body>
</html> < index.html >
4개의 영역에 대한 기본적인 html 파일과 css파일을 작성하였습니다.
아... 그러고 보니 이미지 파일을 추가해야 되네요....
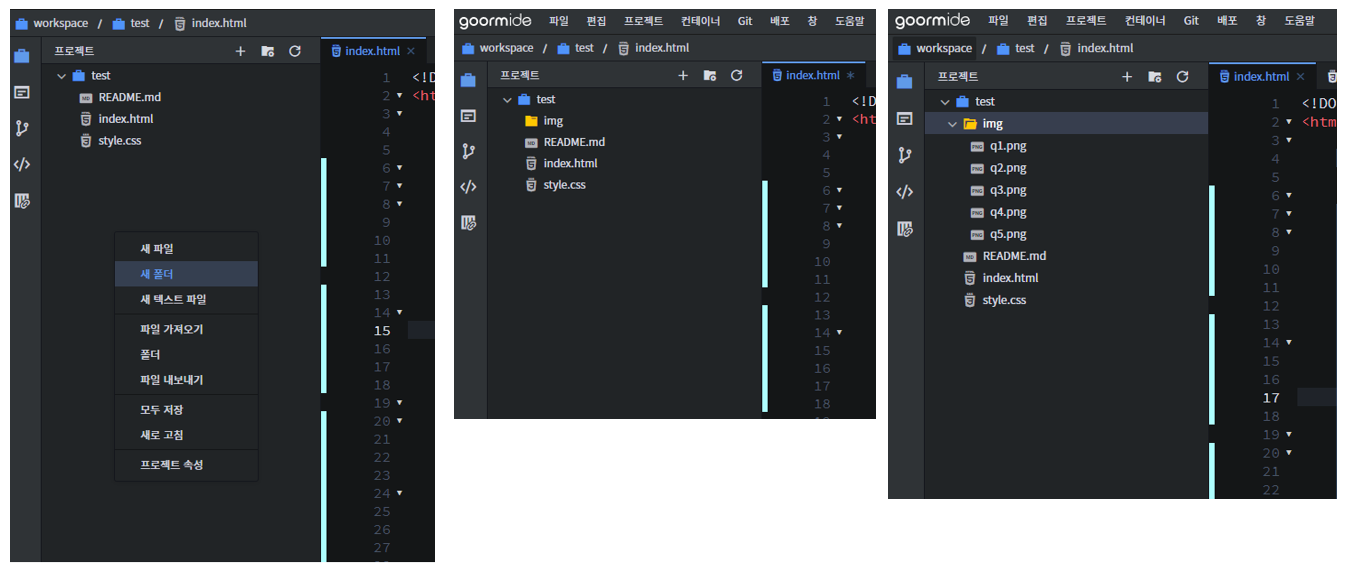
구름 IDE에서 이미지 파일을 추가하는 방법은 간단합니다.

새폴더 만들고 사용할 이미지를 끌어다가 폴더에 올려놓으면 바로 추가됩니다.
오늘은 여기까지 하도록 하겠습니다.
정말 작성 순서가 뒤죽박죽이네요 ㅠㅅㅠ
어쩔 수 없습니다. 모지리니깐요~~!
그럼 다음으로 넘어가겠습니다.
그럼 뿅~~~
'웹' 카테고리의 다른 글
| 카카오 애드핏 kakao Adfit 웹페이지에 광고 넣기 Web HTML JavaScript (2) | 2021.04.01 |
|---|---|
| MARQUEE 태그를 이용하여 웹페이지에 간단하게 움직이는 텍스트를 만들어보자! Web HTML JavaScript (0) | 2021.03.29 |
| SweetAlert2 Html alert 창을 쉽게 꾸며보자!! 디자인 변경 라이브러리 Web HTML JavaScript (0) | 2021.03.17 |
| 간단한 OX 퀴즈 웹페이지 만들기 - 세엣 Web HTML JavaScript (12) | 2021.03.15 |
| 간단한 OX 퀴즈 웹페이지 만들기 - 하나 Web HTML JavaScript (0) | 2021.02.28 |



댓글