모지Lee 입니다.
이건 제가 만든 웹페이지 입니다.
https://playzapangi.netlify.app/
Play 자판기
심심풀이 테스트가 한 곳에!! 별도의 회원가입 필요없이 그냥 즐기면 OK
playzapangi.netlify.app
간단히 나만의 웹페이지를 만들었고, 그 웹페이지에 카카오 애드핏 광고를 붙이도록 하겠습니다.
저 같은 경우 웹페이지를 만들고 Netlify를 이용하여 무료(개인 사용자)로 호스팅과 배포를 하였습니다.
github와 연동할 수 있다는 점도 장점인 거 같습니다.
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
cafe24나 firebase 등을 활용해도 상관없습니다.
1. 카카오 애드핏 사이트로 Go!
https://adfit.kakao.com/
adfit.kakao.com

자신의 카카오 메일 아이디, 이메일, 전화번호와 비밀번호를 입력 후에 로그인합니다.
2. 광고 새매체 → 새 광고 단위 → 스크립트 복사

로그인 후에 상단에 위치한 광고 관리를 클릭합니다.

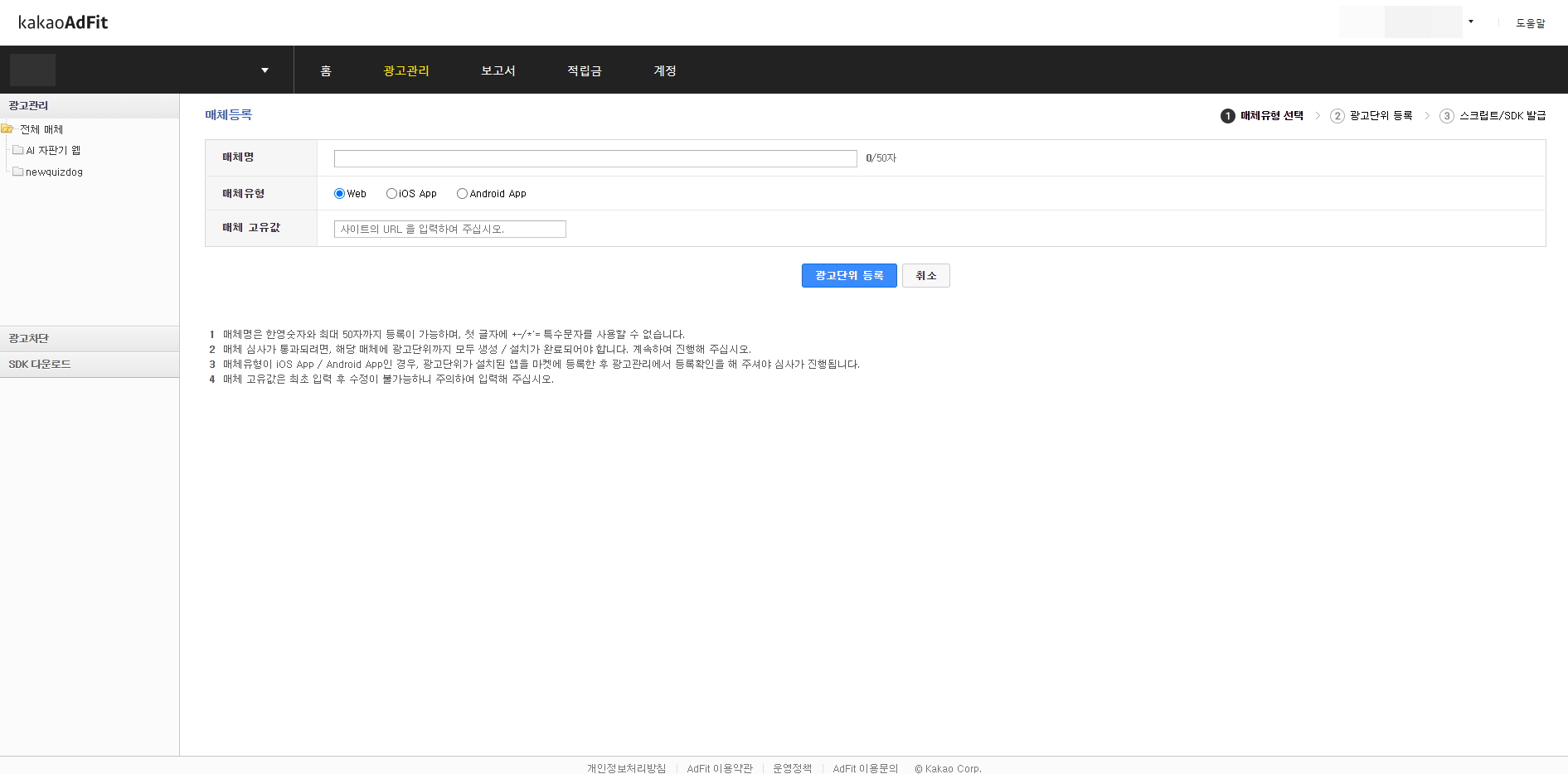
그리고 왼쪽 위에 +새 매체를 클릭합니다.
(기존에 제가 만든 사이트들이 등록되어 있네요. ㅎㅎ;;)

매체명 : 자신의 웹페이지 이름 입력
매체 유형 : 자신의 웹페이지가 Web / ios app / android app 인지 선택
매체 고유값 : 자신의 웹페이지 주소 URL를 입력
3가지 입력 후 광고 단위 등록을 클릭하시면 좌측 전체 매체에 방금 생성한 새 매체가 생깁니다.
처음에 새매체를 만들고 나면 미승인일 텐데요.
승인 심사가 까다롭지는 않아서 3일 이내에 심사 결과가 나올 거예요.

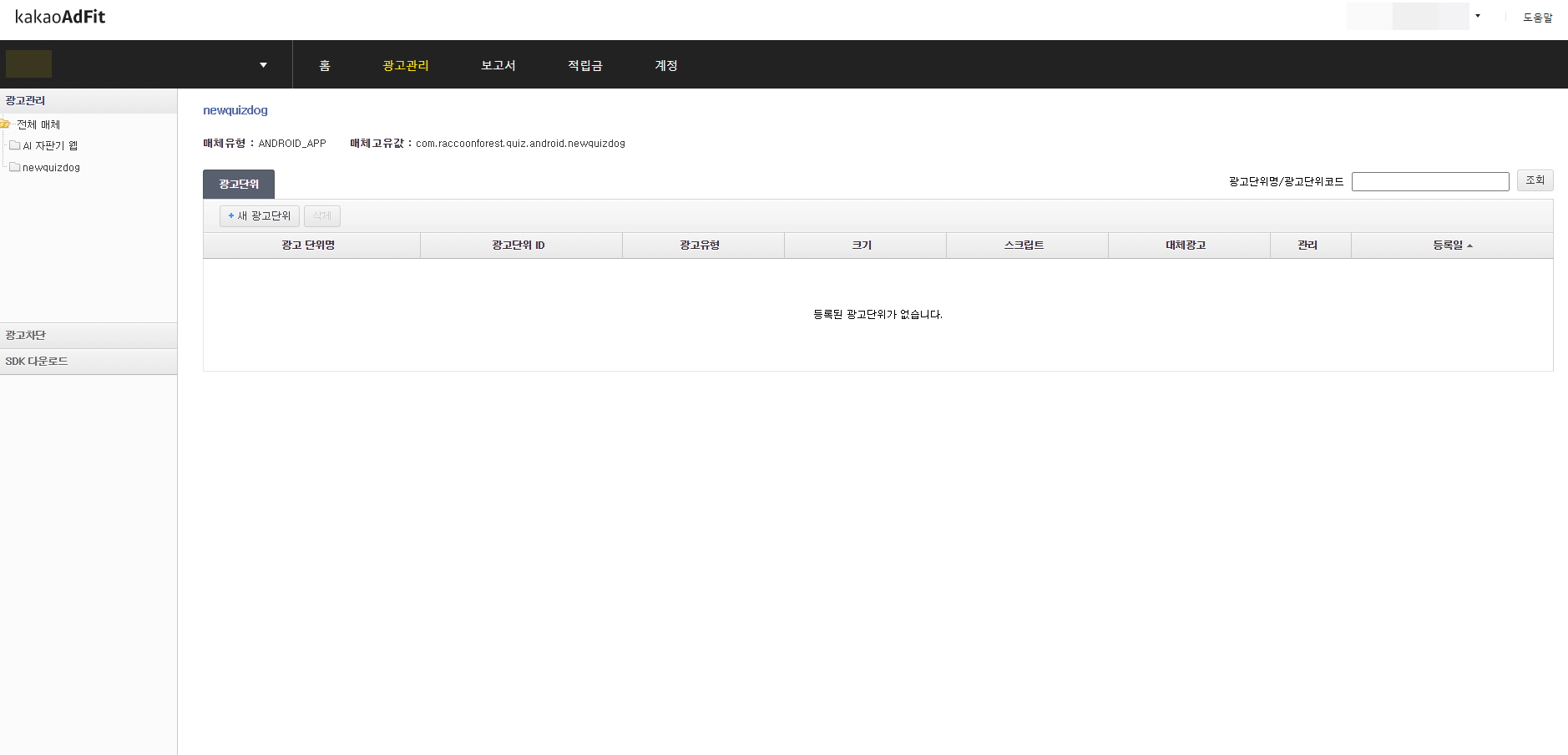
새 매체를 등록하신 후에 광고 단위를 등록해 줘야 됩니다.
어떠한 유형의 광고를 어디에 넣을 것인지를 등록하는 것입니다.
아까 +새 매체가 위치한 곳에 있는 +새 광고 단위를 클릭해줍니다.

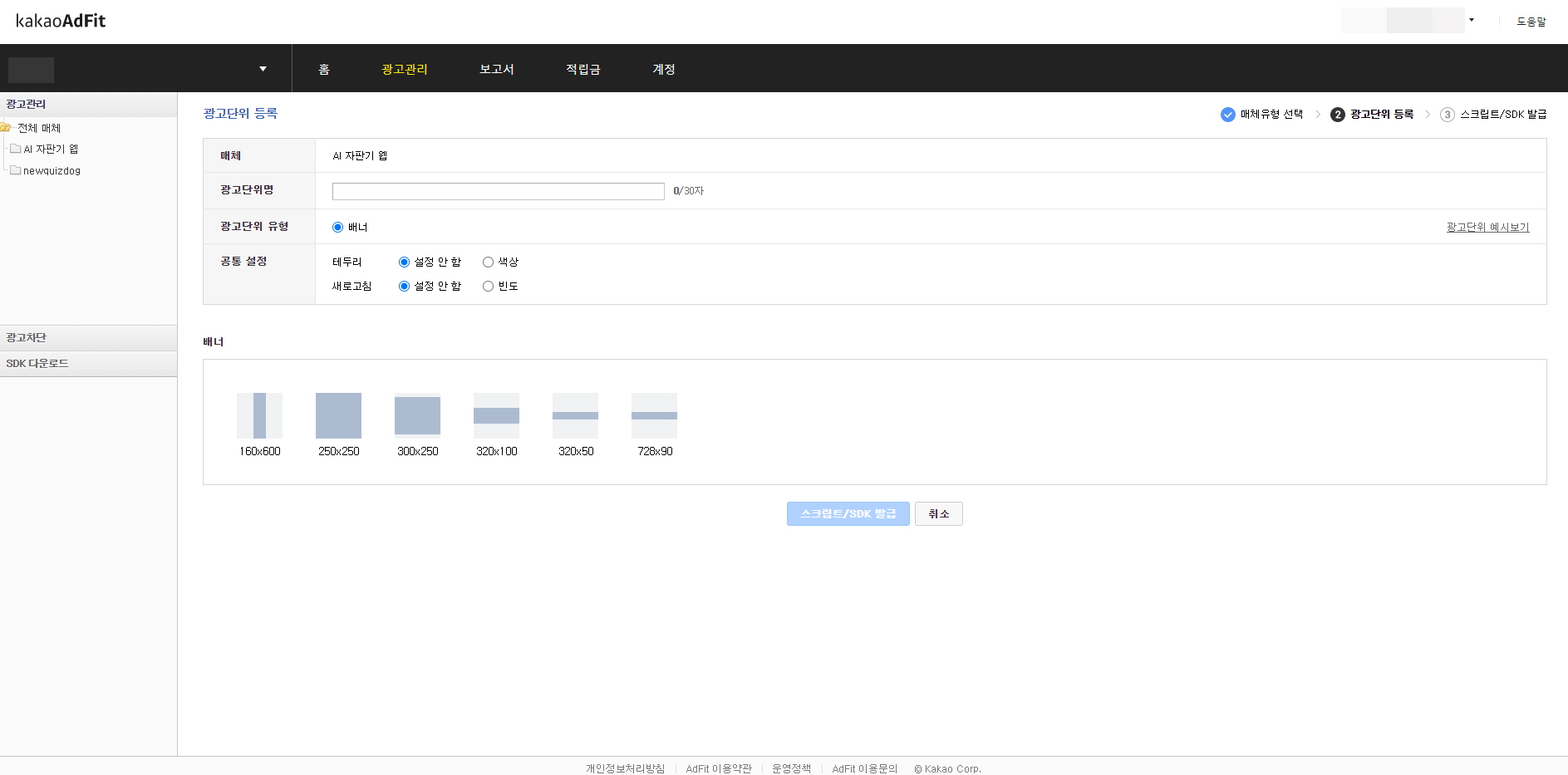
광고 단위명 : 자신의 광고를 표시할 수 있는 이름(ex. 상단배너1)
배너 : 자신의 광고가 위치할 곳의 모양과 크기를 생각해서 선택해줍니다. 저는 320 x 100을 선택했습니다.
나머지는 굳이 바꿀 필요가 없습니다.
모든 설정이 끝난 후 스크립트/SDK 발급 버튼을 눌러줍니다.

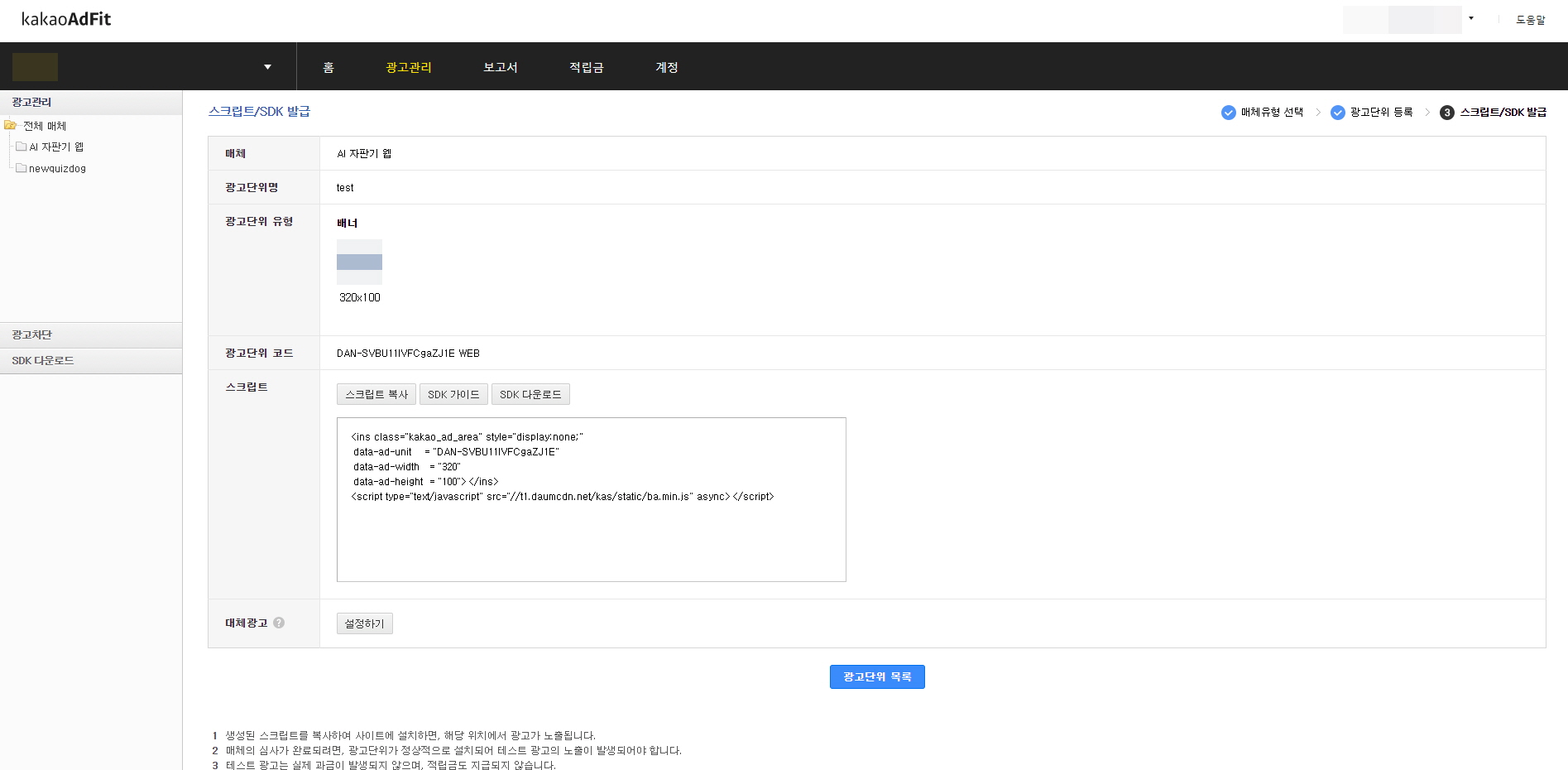
그러면 위와 같이 광고 단위가 생성이 되고 스크립트도 생성이 됩니다.
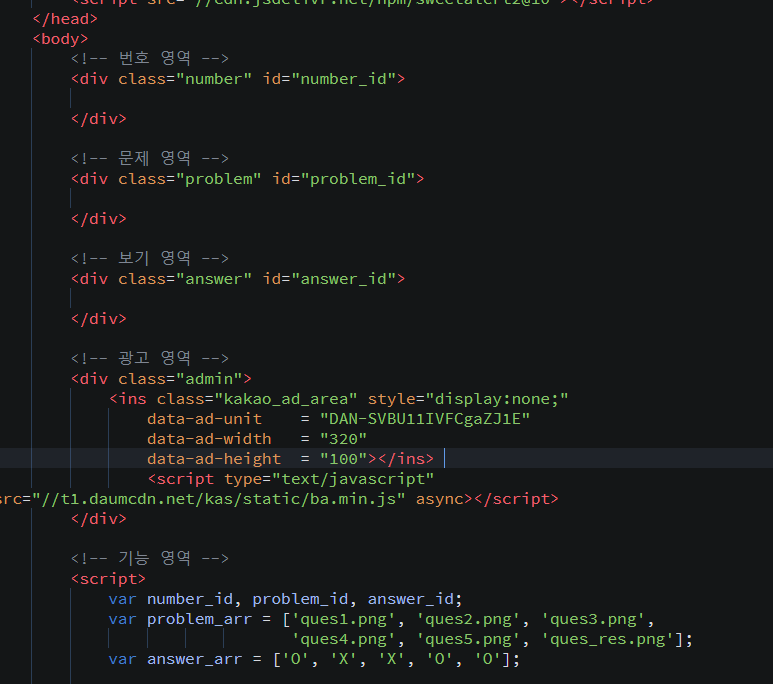
3. 자신이 만든 웹페이지 코드에 스크립트 입력

저는 하단에 배너를 넣을 것이기 때문에 복사한 스크립트를 하단 div태그 안에 복사해서 붙여 넣어 줬어요.

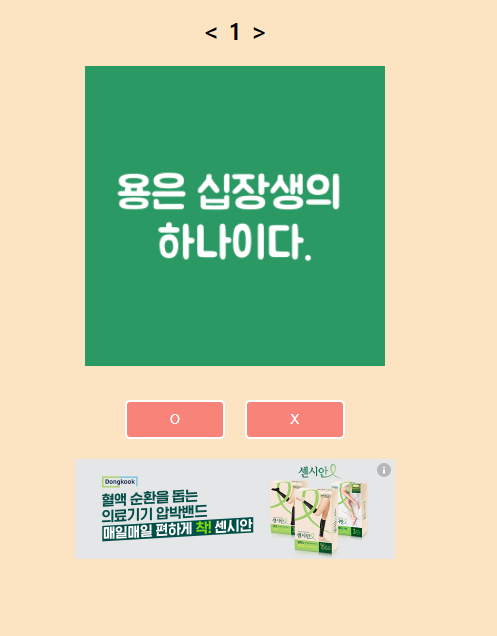
모든 과정을 다 끝마치고 나면 위 화면처럼 하단에 배너가 생겨요. -0-b
그럼 뿅~~~
'웹' 카테고리의 다른 글
| 간단한 로또 Lotto 번호 추첨기 웹페이지 만들기 - 두울 Web HTML JavaScript (0) | 2021.05.23 |
|---|---|
| 간단한 로또 Lotto 번호 추첨기 웹페이지 만들기 - 하나 Web HTML JavaScript (2) | 2021.05.22 |
| MARQUEE 태그를 이용하여 웹페이지에 간단하게 움직이는 텍스트를 만들어보자! Web HTML JavaScript (0) | 2021.03.29 |
| SweetAlert2 Html alert 창을 쉽게 꾸며보자!! 디자인 변경 라이브러리 Web HTML JavaScript (0) | 2021.03.17 |
| 간단한 OX 퀴즈 웹페이지 만들기 - 세엣 Web HTML JavaScript (12) | 2021.03.15 |



댓글