모지Lee 입니다.
이건 제가 만든 웹페이지 입니다.
https://playzapangi.netlify.app/
Play 자판기
심심풀이 테스트가 한 곳에!! 별도의 회원가입 필요없이 그냥 즐기면 OK
playzapangi.netlify.app
간단한 로또 번호 추첨기를 좀 더 다듬어서 만들어 보았어요!!
https://playzapangi.netlify.app/lottoprediction/lottodraw
Play 자판기 [행운 로또 예측]
당신도 로또당첨 행운의 주인공이 될 수 있습니다.
playzapangi.netlify.app
2021.05.22 - [웹] - <HTML/JavaScript> 간단한 로또 Lotto 번호 추첨기 만들기 - 하나
간단한 로또 Lotto 번호 추첨기 만들기 - 하나
모지Lee 입니다. 오랜만에 글을 쓰는 것 같네요. 요새 허리가 너무 안 좋아서 병원도 다니고 약도 먹고 하지만 오래 앉아 있기가 여간 힘든 게 아니네요 T0T 진짜 허리가 생명이네요 ㅠ y ㅠ 여러
mojilee.tistory.com
이전 글에 이어서 코드를 작성하겠습니다.
<!-- 기능 영역 -->
<script>
let lotto_num_sub_id, lotto_btn_id;
let lottoArr, index, delay;
init();
function init(){
lotto_num_sub_id = document.getElementById("lotto_num_sub_id");
lotto_btn_id = document.getElementById("lotto_btn_id");
}
function lottoFunc(){
lottoArr = new Array();
lotto_num_sub_id.innerHTML = "";
index = 0;
delay = 0;
runLottoSys();
}
function runLottoSys(){
for(let i=0; i<7; i++){
let lotto = Math.floor(Math.random() * 45) + 1;
// 중복 검사
while(true){
if(lottoArr.indexOf(lotto) < 0) {
lottoArr[index] = lotto;
index++;
break;
} else {
lotto = Math.floor(Math.random() * 45) + 1;
}
}
}
for(let i=0; i<index; i++){
setTimeout(function(){
if(0<lottoArr[i] && lottoArr[i] < 11){
lotto_num_sub_id.innerHTML += "<div class='lotto_num_part' style='background-color:#fac400;'>" + lottoArr[i] + "</div>"
} else if(10<lottoArr[i] && lottoArr[i] < 21) {
lotto_num_sub_id.innerHTML += "<div class='lotto_num_part' style='background-color:#69c8f2;'>" + lottoArr[i] + "</div>"
} else if(20<lottoArr[i] && lottoArr[i] < 31) {
lotto_num_sub_id.innerHTML += "<div class='lotto_num_part' style='background-color:#ff7272;'>" + lottoArr[i] + "</div>"
} else if(30<lottoArr[i] && lottoArr[i] < 41) {
lotto_num_sub_id.innerHTML += "<div class='lotto_num_part' style='background-color:#aaaaaa;'>" + lottoArr[i] + "</div>"
} else if(40<lottoArr[i] && lottoArr[i] < 46) {
lotto_num_sub_id.innerHTML += "<div class='lotto_num_part' style='background-color:#b0d840;'>" + lottoArr[i] + "</div>"
}
if(i == 5){
lotto_num_sub_id.innerHTML += "<div class='lotto_num_plus'> + </div>"
}
}, delay);
delay = delay + 1000;
}
}
</script>< index.html >
| lotto_num_sub_id | 로또 번호 출력 영역 Div ID |
| lotto_btn_id | 번호 출력 버튼 ID |
| lottoArr | 추첨 된 로또 번호 배열 |
| index | 중복 검사 후 배열에 번호를 넣을 때 사용하는 변수 |
| delay | 추첨 된 로또 번호를 출력할 때 하나씩 출력하기 위한 텀을 주는 변수 |
| Math.floor(Math.random() * 45) | 0~44 사이의 수 중에 랜덤으로 한 개의 수를 뽑기 |
중복 검사의 경우 똑같은 숫자가 나오면 안 되기 때문에 배열의 값을 이용하여 줍니다.
array.indexOf("개체") 같은 경우 해당 개체가 배열의 몇 번째에 위치하는지 인덱스(숫자)를 반환합니다.
만약에 해당 개체가 배열에 존재하지 않으면 -1을 반환합니다.
이를 이용하여 랜덤으로 뽑은 로또 번호가 배열에 존재하면 다시 랜덤으로 뽑고, 배열에 존재하지 않는다면 배열에 입력해주고 index를 +1 한 후 break를 통해서 while문을 빠져나오게 해 줍니다.
이로써 배열에 1~45개 중의 숫자 중에 7개의 숫자가 입력이 되었습니다.
이제는 이 배열을 로또 번호 출력 영역에 뿌려주기만 하면 됩니다.
동행 복권 사이트에 들어가 보니 숫자 범위에 따라 색깔 값이 다른 걸 알 수 있었습니다.
| 1~10 | #fac400 |
| 11~20 | #69c8f2 |
| 21~30 | #ff7272 |
| 31~40 | #aaaaaa |
| 41~45 | #b0d840 |
< 로또 숫자 범위에 따른 Color값 >
배열의 길이만큼 각각의 범위에 맞게 새로운 Div를 하나씩 그려주면 됩니다.
여기서 그냥 한 번에 표현하기보다는 숫자 하나씩 텀을 주고 표현하기 위해서 setTimeout() 함수를 사용하였습니다.
setTimeout() 함수는 일정 시간 후에 코드나 함수를 실행하고 싶을 때 사용하는 함수입니다.
저는 1초에 숫자 하나씩 출력되도록 delay 값을 1000씩 더해주었습니다.
여기서 1000을 더해주는 이유는 delay 값은 초단위가 아니라 밀리 세컨즈 단위로 설정해 주어야 하기 때문입니다.
이로써 기능 영역 코딩도 끝났습니다.
아래는 CSS 코드의 나머지 부분입니다.
body {
background: url(./img/backgroundImg.png);
background-repeat: no-repeat;
height: 100vh;
background-position: center;
background-size: 100% 100%;
}
.lotto-div {
width: 100%;
height: 400px;
padding-top: 50px;
}
.lotto-number-div {
border: 10px solid #fff;
width: 350px;
height: 250px;
margin: 0 auto;
}
.lotto-number-sub-div {
width: 100%;
height: 50px;
margin-top: 100px;
text-align: center;
}
.lotto_num_part {
width: 35px;
height: 35px;
display: inline-block;
margin: 2px;
padding-top: 5px;
border-radius: 50%;
text-align: center;
color: #ffffff;
font-weight: bold;
font-size: 140%;
}
.lotto_num_plus {
width: 35px;
height: 35px;
display: inline-block;
margin: 2px;
padding-top: 5px;
text-align: center;
color: #fff;
font-weight: bold;
font-size: 140%;
}
.lotto-button-div {
width: 100%;
height: 150px;
padding-top: 50px;
text-align: center;
}
.lotto-button {
width: 200px;
color: #000;
background: #D4AF37;
border: 3px solid #ffffff;
padding: 10px;
border-radius: 10px;
font-weight: bold;
font-size: 130%;
}
.lotto-button:hover {
background: #756300;
color: #ffffff;
cursor: pointer;
}
.lotto-button:active {
background: #756300;
color: #ffffff;
}
.lotto-button:focus {
background-color: #756300;
outline:0;
}
< style.css >
모든 코드가 완성되었습니다.
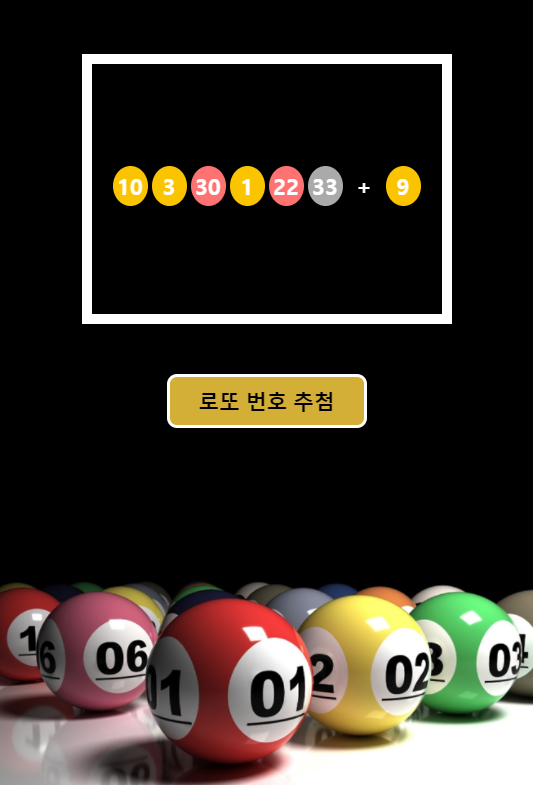
실행하면 다음과 같이 화면이 나타납니다.

이번에도 해놓고 나니 몬가 허접하네요 ㅠ y ㅠ
어쩔 수가 없어요. 전 모지Lee니깐요...
그럼 뿅~~~
'웹' 카테고리의 다른 글
| 간단한 웹 테스트 퀴즈 - 두울 ( 아기동물퀴즈 Baby Animals Quiz ) Web HTML JavaScript (1) | 2021.09.21 |
|---|---|
| 간단한 웹 테스트 퀴즈 - 하나 ( 유행어 퀴즈 테스트 ) Web HTML JavaScript (2) | 2021.09.21 |
| 간단한 로또 Lotto 번호 추첨기 웹페이지 만들기 - 하나 Web HTML JavaScript (2) | 2021.05.22 |
| 카카오 애드핏 kakao Adfit 웹페이지에 광고 넣기 Web HTML JavaScript (2) | 2021.04.01 |
| MARQUEE 태그를 이용하여 웹페이지에 간단하게 움직이는 텍스트를 만들어보자! Web HTML JavaScript (0) | 2021.03.29 |




댓글